27th February 2007 - Photoshop Tutorial - Making a Web Photo Gallery
For Photoshop 7 users
So you're ready to display your images online? In this tutorial, I'll show you how to make a html photo gallery using Photoshop 7, for display on the web.
1 : Create the folder
Ok first things first, make a folder and put all of the pictures you want in the gallery into it. For my example, I made a folder called "drawings."
Then create a folder for where you want the thumbnails and webpage for your gallery to end up in, such as "web gallery."
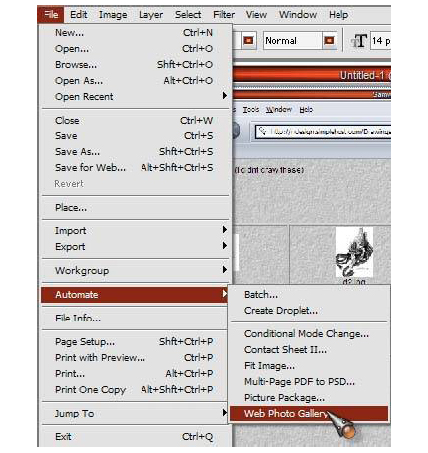
Now open up photoshop and go to File > Automate > Web Photo Gallery.

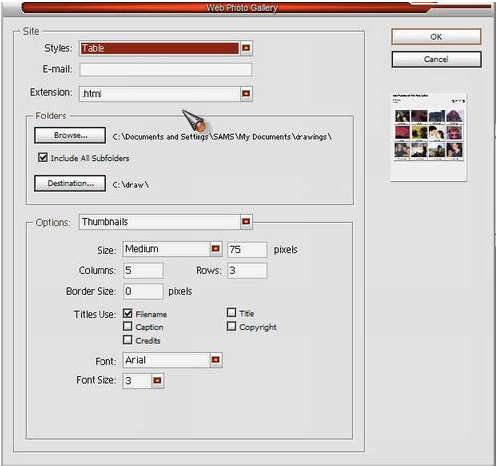
You will then see this screen come up:

2: Pick a gallery style
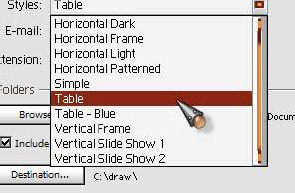
Pick what kind of style you want your gallery to be, For this example, I chose "table."

Then if you want you can put your email (it will be displayed at the top of the web page) and pick your file extension to use (I used .html as that's the most common type of page found online). If other pages in your website are different you might prefer to match the gallery extention to
it.
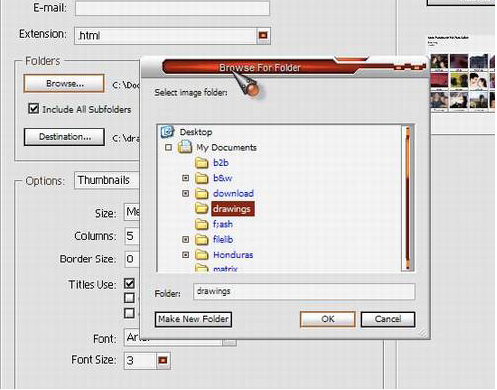
Now choose the folder that you created in the begining of the tutorial.

Then choose your destination folder that you created in the begining.
3: Gallery options
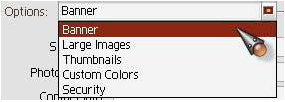
Next you will see the gallery options wizard. In the drop down menu select "Banner."

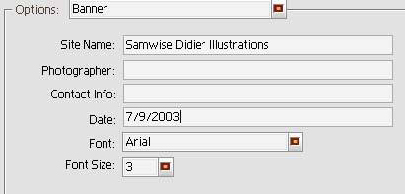
Create a name for your gallery (I used "Samwise Didier Illustrations") and fill out all relevant fields, customized with your information (i.e. Photographer,Contact Info, the date, font face and size).

For the other options such as Large Images, Thumbnails, Custom Colors and Security we'll leave at the default settings.
Press "OK" and then you will see the process of the images opening and being reduced to thumbnails.
4: Uploading to the Web
Now upload all of the folders and files that you created in the destination folder to your website.
[EDITOR'S NOTE: We won't explain how to upload to a webhost as this tutorial is really for those of you who already have one. Worth1000 will have web hosting shortly and we'll include a tutorial on uploading to it then. ]
To view your gallery online go to your browser and reference the gallery you just added.
For instance, if your website is: http://n-design.worth1000.com/
and you uploaded the folder "drawings" to your main (root) directory, you would access it by going to:
http://n-design.worth1000.com/drawings/index.html
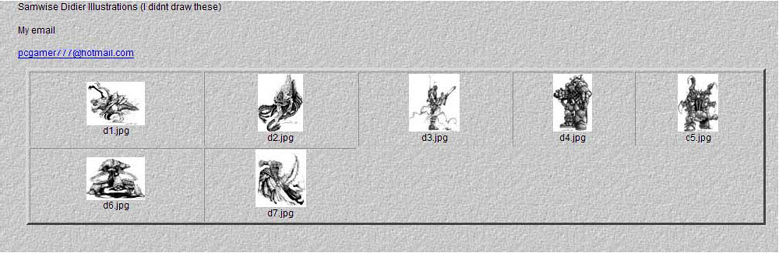
A webpage with your gallery and images should open up. Here's what mine would look like:

Obviously more advanced users can manually edit the index.html page more to their liking so it looks more professional, but this automatic generation can really save you a lot of time.
|